10+ Best CSS Card Examples with Animation
Best CSS Card Examples with Animation : Hello friend we are find 10+ Best CSS Card Examples with Animation For your website . you can easily use in project and website, you can make good looks & better. CSS Card Examples with Animation attract more people in your website and people engaged in you website . you can copy & paste in website.
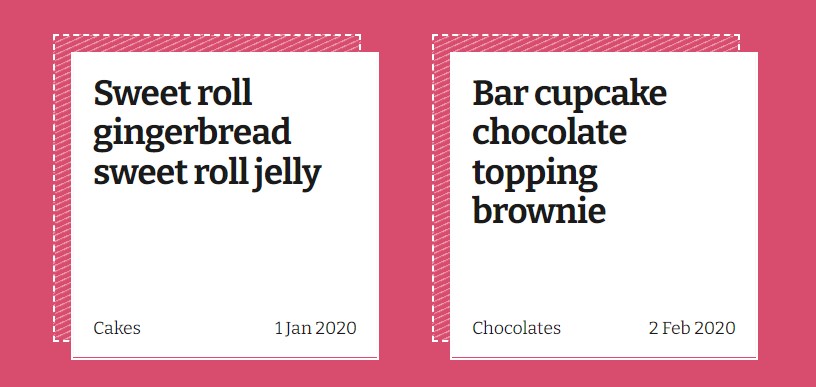
1. Folding Cards Animation

Author: Dan Benmore
Code in : Pug, CSS
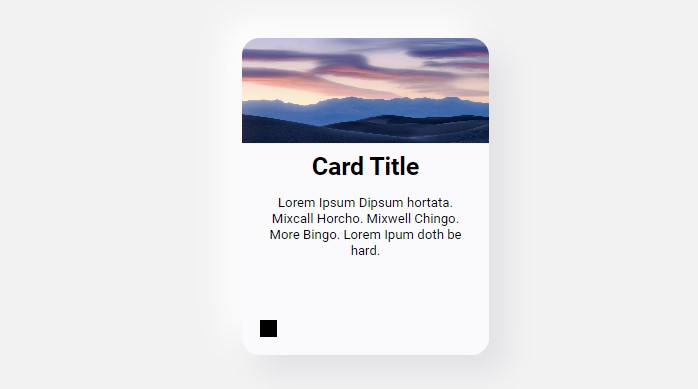
2. Pure CSS Card W/ Social Icons

Author: markelrayes
Code in : HTML, CSS
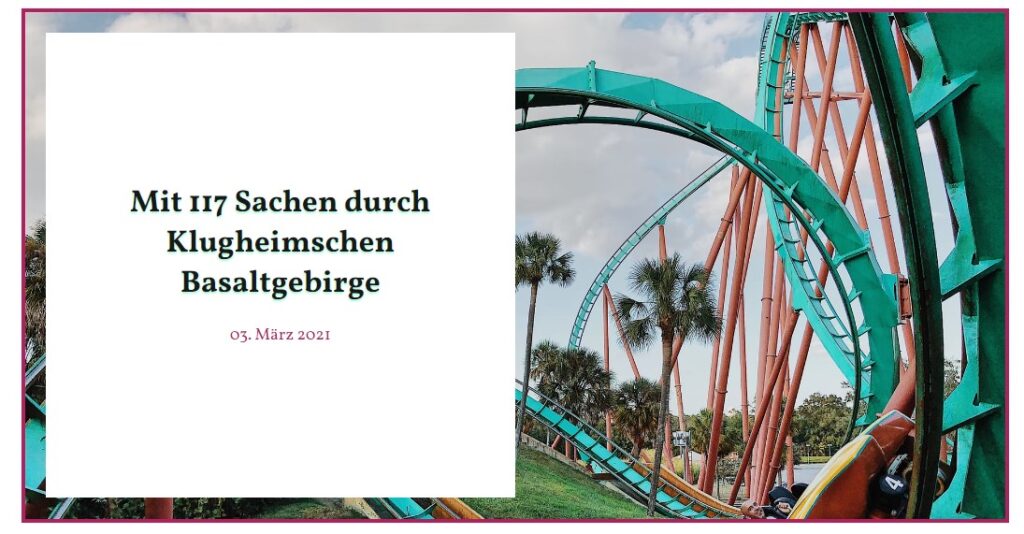
3. Achterbahnreporter

Author: Henrik Fricke
Code in : HTML, CSS(SCSS)
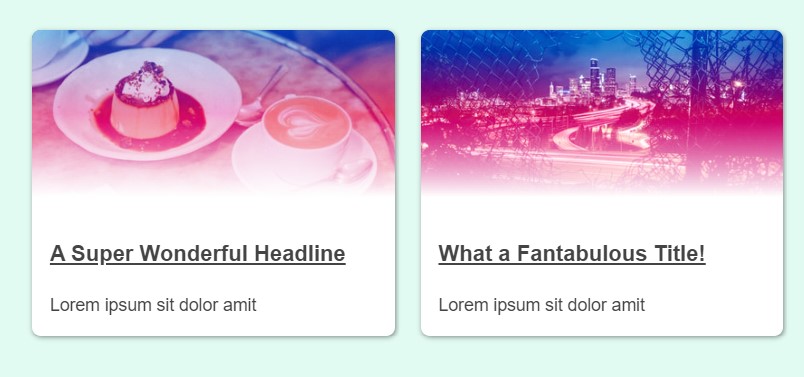
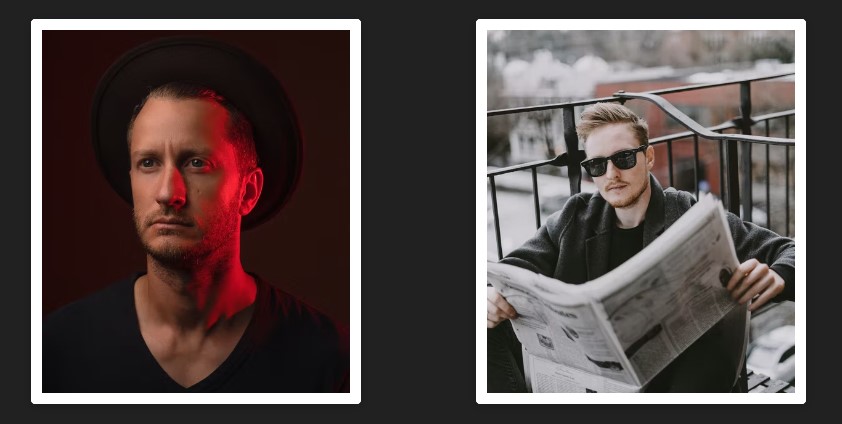
4. Responsive Image Effects with CSS Gradients and aspect-ratio

Author: Smashing Magazine
Code in : HTML, CSS(SCSS)
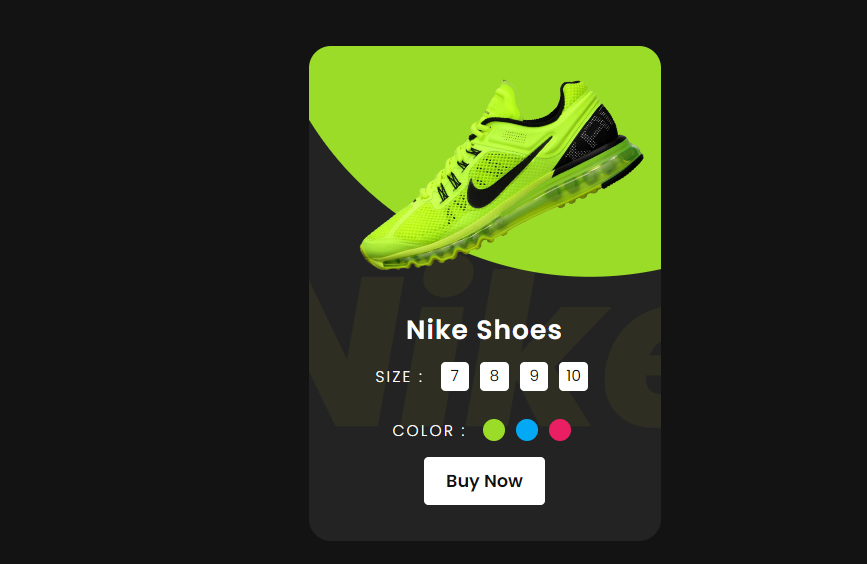
5. Product Card UI Hover Floating by Katy Wellington

Author: Katy Wellington
Code in : HTML, CSS
6. CSS-Tricks Card Carousel

Author: William Goldsworthy
Code in : HTML, CSS
Top 10+ 403 Forbidden HTML Templates with Animation
7. hover Card Effect

Author: by Manoj Silag
Code in : HTML, CSS
8. Playing card CSS Grid eCommerce layout

Author: Andy Barefoot
Code in : HTML, CSS
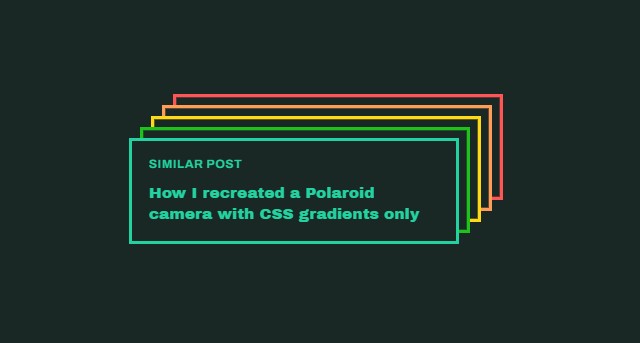
9. Stacked rainbow cards

Author: Sarah Fossheim
Code in : HTML, CSS
10. Gradient Banner Cards by Eric Mahoney

Author: Eric Mahoney
Code in : HTML, CSS




2 Replies to “10+ Best CSS Card Examples with Animation”