10+ Cool CSS Animation Examples in HTML, CSS And Js
Best Cool CSS Animation Examples in HTML, CSS And Js : Hello friend we are find 10+ Cool CSS Animation Examples in HTML, CSS And Js For your website . you can easily use in project and website, you can make good looks & better profile visitor. Cool CSS Animation Design attract more people in your website . you can copy & paste in website. Free Cool CSS Animations templates like these can be used as a starting point for creating your own unique pages.
#1 Dragon Loading Animation

#2 Falling Snow

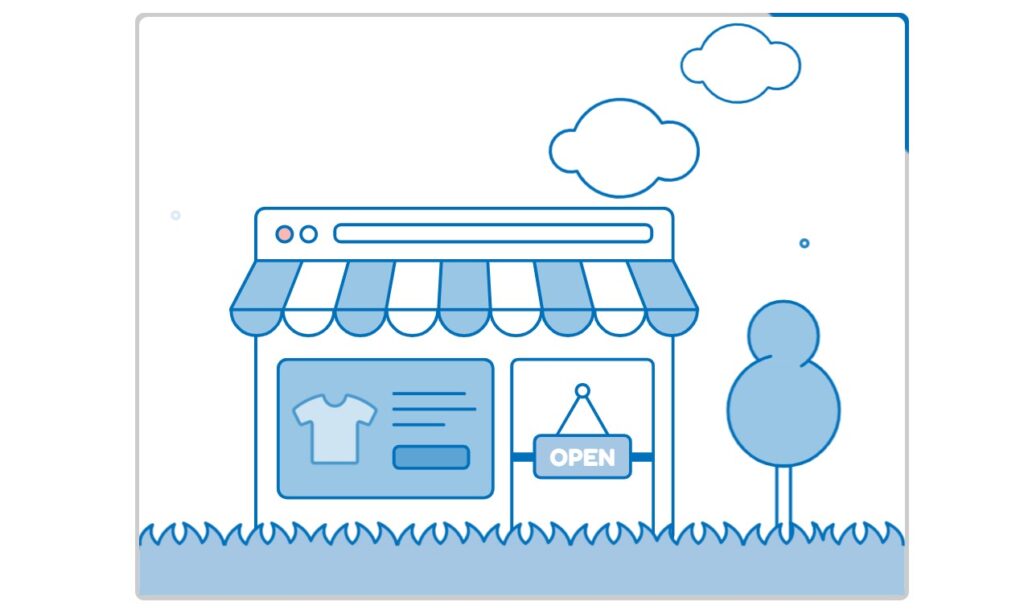
#3 Store Loading Animation

#4 Stepper 3D Transition Animation

Free 10+ Profile Cards Design in HTML and CSS
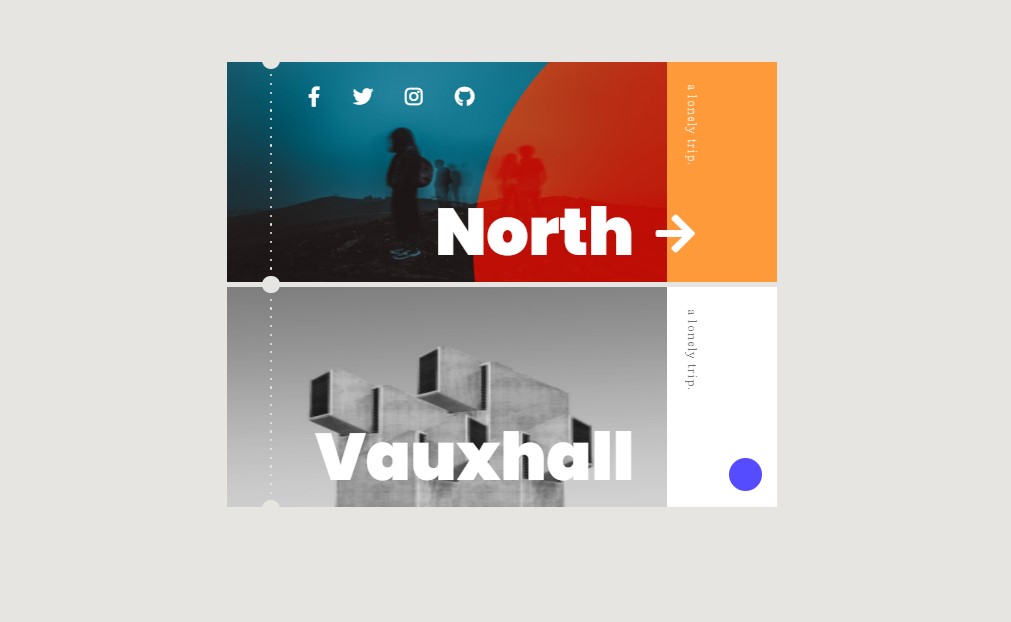
#5 Perspective Split Text Menu Animation

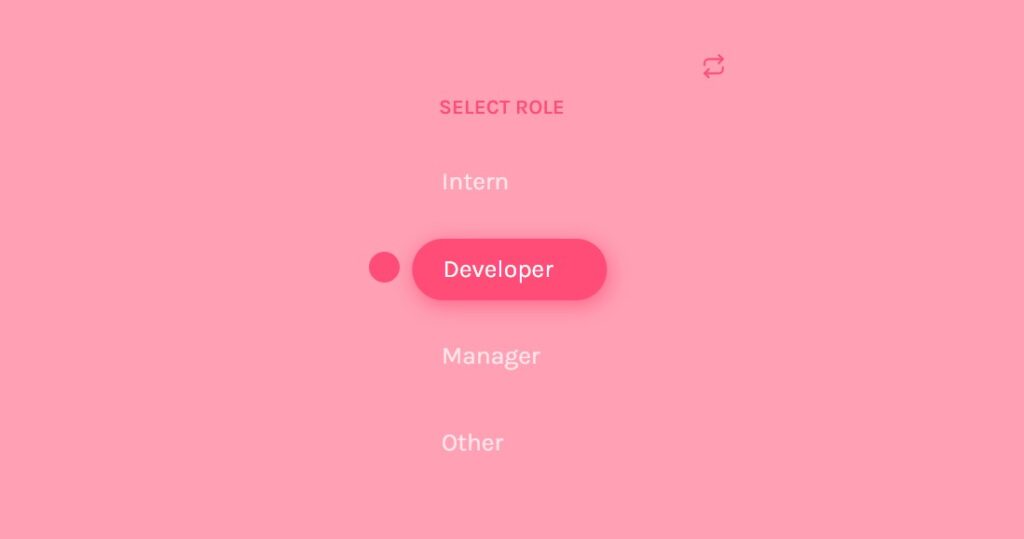
#6 Radio Button Animation

#7 Tricky CSS Hover Animation

Cool CSS Animation Examples
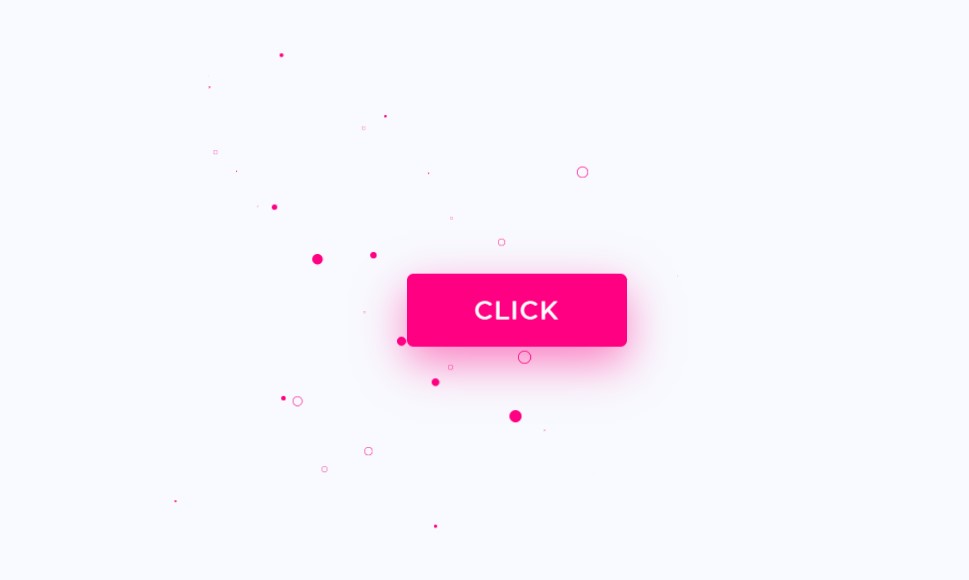
#8 Click Button Animation

Top 10+ 403 Forbidden HTML Templates with Animation
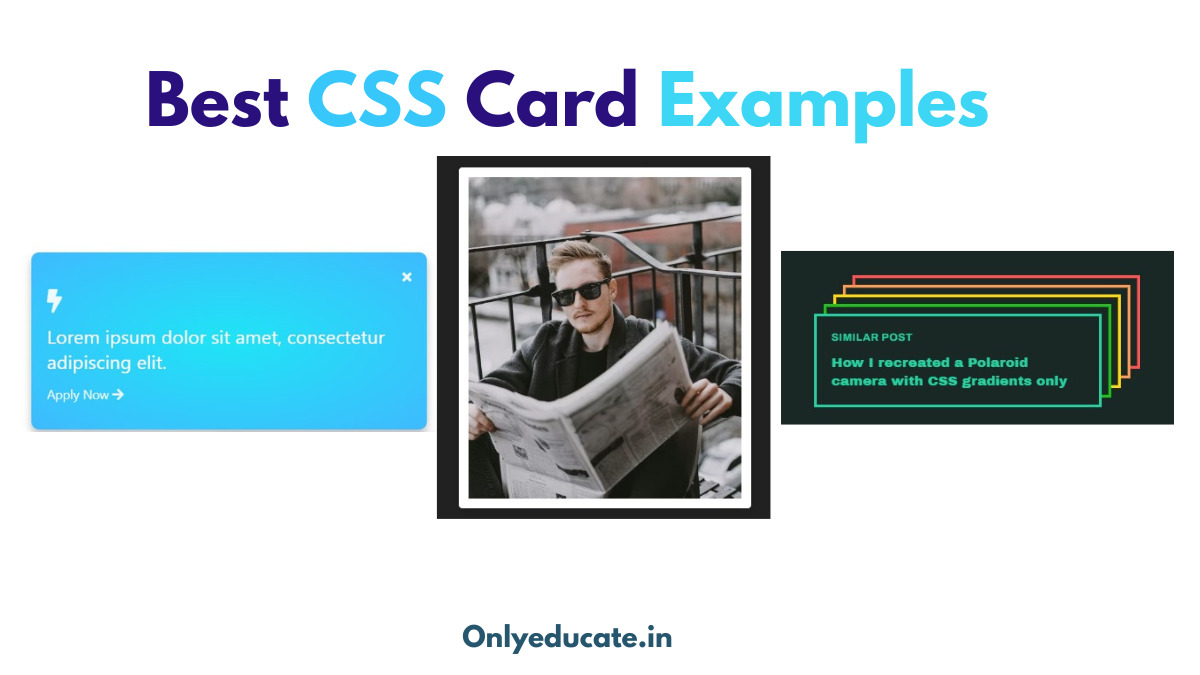
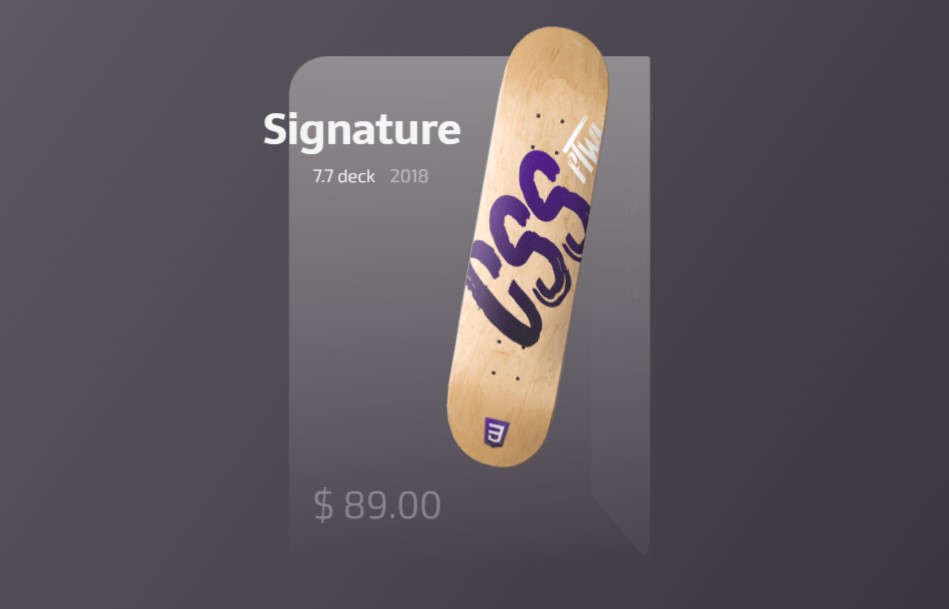
#9 Info Card Hover Animation

Top 10+ 403 Forbidden HTML Templates with Animation
#10 CSS Loader with dots